[티스토리 최적화]CSS, 스킨 커스터마이징 정리
- 블로그
- 2022. 7. 13.
티스토리 공감 버튼 앞에 멘트 자동으로 붙이기
티스토리 공감앞에 글자 넣기어서 방문자 늘리기!
안녕하세요 지지루 입니다. 페이스북과 구글은 좋아요 버튼이 있다면 티스토리에는 공감 버튼이 있습니다. 게시글 하단에 보면 공감 버튼이 있는데 혹시 이 공감 버튼이 어떤 역할을 하는지 아
gg-l.tistory.com
이 분의 포스팅을 전적으로 참고하였다!
나중에 css 복구해야 할 때 보기 위해서 남겨두는 기록이기도 하다.ㅎㅎ
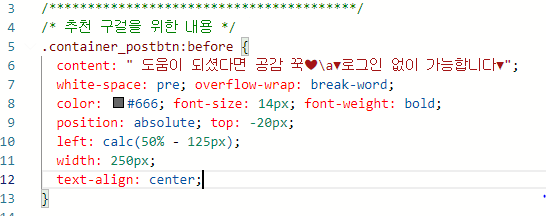
/* 추천 구걸을 위한 내용 */
.container_postbtn:before {
content: " 도움이 되셨다면 공감 꾹❤\a▼로그인 없이 가능합니다▼";
white-space: pre; overflow-wrap: break-word;
color: #666; font-size: 14px; font-weight: bold;
position: absolute; top: -20px;
left: calc(50% - 125px);
width: 250px;
text-align: center;
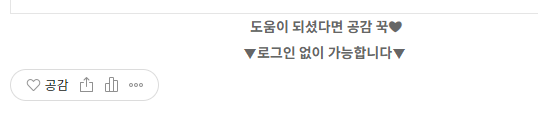
}위 코드를 css 빈 공간에 붙여넣으면


다음과 같이 기본적인 멘트가 나온다.
움직이는 공감 버튼 만들기
https://hkebi.tistory.com/1786
티스토리 공감 하트 움직이게 하는 방법
이번 포스팅은 티스토리를 이용하시는 분들에게 유용한(??) 간단한 CSS 팁인데요. 제 블로그에 보시면 공감 하트 버튼이 콩닥콩닥 움직이는걸 볼수가 있습니다. 뭐 그렇게 큰 의미가 있는건 아니
hkebi.tistory.com
여기를 참고해서
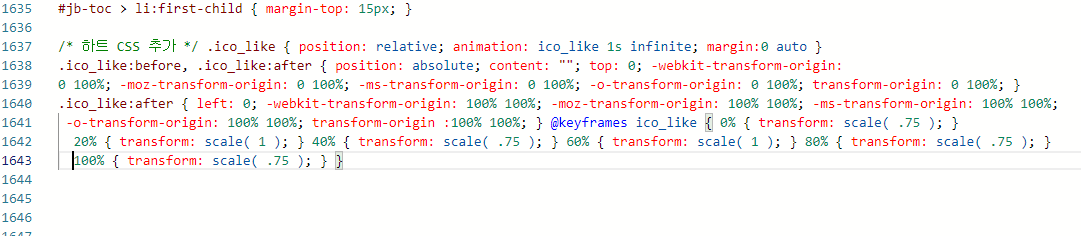
/* 하트 CSS 추가 */ .ico_like { position: relative; animation: ico_like 1s infinite; margin:0 auto } .ico_like:before, .ico_like:after { position: absolute; content: ""; top: 0; -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; } .ico_like:after { left: 0; -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; transform-origin :100% 100%; } @keyframes ico_like { 0% { transform: scale( .75 ); } 20% { transform: scale( 1 ); } 40% { transform: scale( .75 ); } 60% { transform: scale( 1 ); } 80% { transform: scale( .75 ); } 100% { transform: scale( .75 ); } }
를 css 제일 아래에 붙여넣었다.

이렇게!
공감 버튼이 살아 움직인다 ㅎㅎ
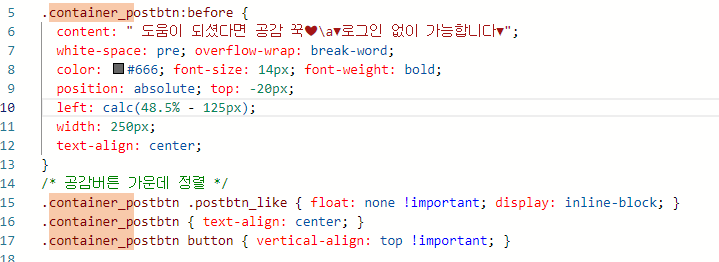
티스토리 공감 버튼 중앙 정렬
티스토리 공감, 공유 버튼 가운데 정렬 및 버튼 삭제
티스토리 블로그는 본문의 가장 하단에 있는 하트 모양의 공감, 공유 버튼이 좌측 정렬을 기본 설정으로 하고 있습니다. 그런데 이러한 정렬 방식이 마음에 들지 않아 가운데 정렬로 변경하고
itfix.tistory.com
위 블로그를 참고했다.

나는 공감 멘트 바로 밑에 붙여넣었다.
오.. 훨씬 예뻐졌다!!
인용 따옴표 닫기
티스토리 인용구 따옴표 닫기, 인용구 닫기 따옴표 추가 방법
티스토리 인용구 따옴표 닫기, 인용구 마지막 부분에 닫는 따옴표가 없어 많이들 당황하셨죠. 간단한 CSS 코드를 추가해 인용구에 닫는 따옴표를 추가해 보겠습니다.
iter.kr
22.08.01
이 블로그 글을 참고해서 인용구 따옴표 닫기로 CSS 수정 완료! CSS 맨 하단에 추가했다.
'블로그' 카테고리의 다른 글
| [티스토리 조회수]방치한 티스토리 블로그가 몇 개월 전부터 조회수가 크게 늘었다 (0) | 2022.07.12 |
|---|---|
| 티스토리 구글 애드센스는 어느 위치에 나올까? (0) | 2022.01.10 |
| 최적화 수익형 블로그의 특징 (0) | 2021.10.01 |
| 티스토리 블로그 최적화 과정 (0) | 2021.05.27 |
| 블로그 활성화 53 일째, 애드센스 합격! 애드센스 합격법 팩트체크 (0) | 2021.05.27 |